Kita nanti bersama - sama akan membuat aplikasi mobile android seperti panduan
pembelajaran dan pemutar musik sebagai hiburan dengan situs website App
Inventor?
Apa itu App Inventor?
App Inventor adalah App Inventor adalah tools IDE pemrograman untuk
mengembangkan mobile apps Android. App Inventor memiliki komponen-komponen
yang cukup banyak dapat membuat aplikasi mobile yang keren.
App Inventor berbasis Offline bisa di install pada komputer/ laptop dan Online
untuk mengaksesnya melalui situs website resminya yaitu MIT App Inventor. Sebelum membuat aplikasi harus memiliki akun App Inventor dengan
menggunakan Akun Google.
Cara Membuat Akun App Inventor
Untuk membuat akun App Inventor, silahkan siapkan alamat email dan
password akun google. Bila sudah kita lanjut ke langkah-langkahnya,
sebagai berikut:
- Buka situs https://appinventor.mit.edu/
-
Pilih Create Apps
-
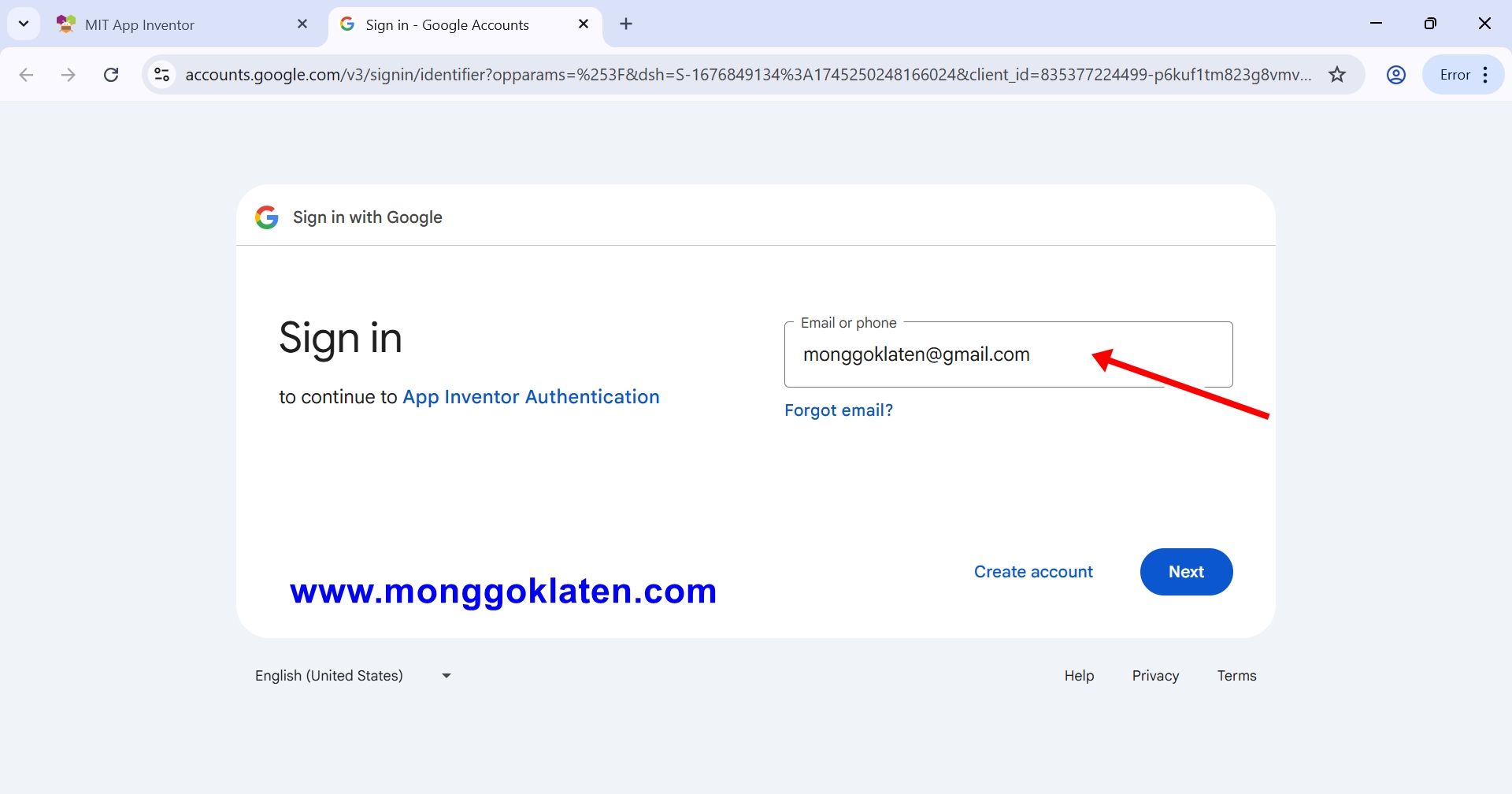
Silahkan buat Akun App Inventori dengan akun google Anda. Bila
sudah memiliki akun App Inventor tinggal login saja.
-
Pada bagian Terms of Service, silahkan klik I accept the terms of service!
-
Pada MIT App Inventor Survey, silahkan ceklist "Student", lalu
klik Next.
-
Pada jendela User Interface Settings, klik Ok
-
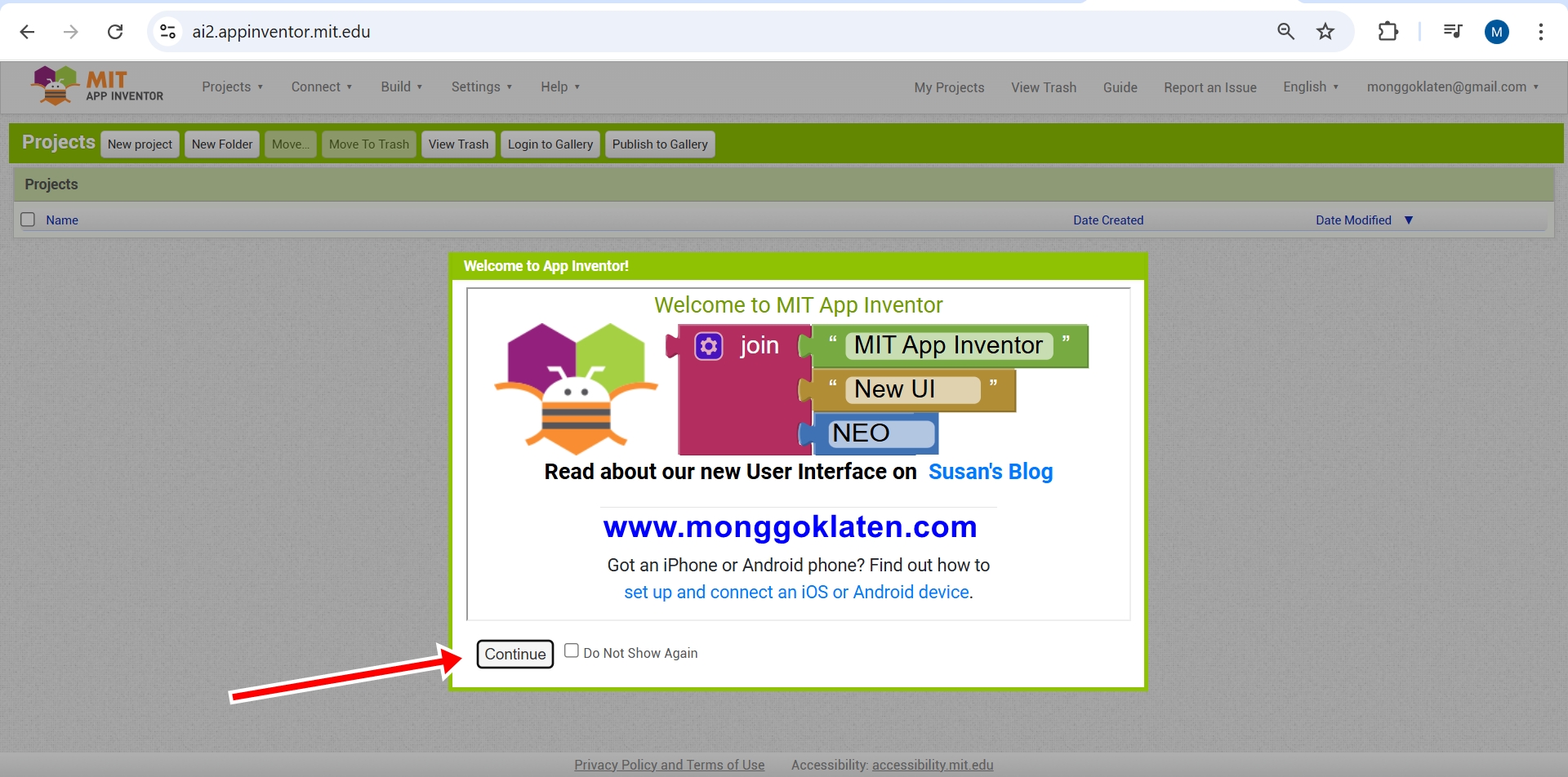
Pada jendelaWelcome to app inventror, klik Continue, lalu klik
Close.
- Setelah selesai membuat akun App Inventor, maka akan masuk di Dashboard utama.
- New Project : membuat project baru
- Add Screen (logo +) : membuat halaman screen baru
- Screens : menu untuk membuka menu screen yang sedang di edit
- Designer : membuat desain/ tampilan aplikasi mobile (apps)
- Blocks : membuat kode blok untuk menghubungkan menu aplikasi dan menghubungkan antar screen
- Type / to search components : komponen untuk membuat desain aplikasi
- Appearance : tempat untuk mengedit settingan setiap desain yang dibuat
Selanjutnya kita mencoba membuat proyek panduan pembelajaran dan pemutar
musik sederhana. Selengkapnya silahkan ikuti panduan dibawah ini.
Membuat Aplikasi Panduan Pembelajaran dan Pemutar Musik Android
Sebelum membuat projek, silahkan download terlebih dahulu bahan - bahanya klik
disini.
-
Klik New Project, pada Project name beri nama "latihan1".
Screen1 : Halaman Beranda
-
Buat backgroud utama, dengan cara "Backgroundimage". Lalu pilih
foto "bgstart.jpg".
-
Pilih menu laylout, pilih "HorizontalArrangement" dengan cara
drag ke hp, lalu ubah size dengan setting Height : 130 pixles dan Width
: 130 pixles. Selanjutnya masukan logo pada image.
-
Buat lagi "HorizontalArrangement" dengan cara drag ke hp, lalu
ubah size dengan setting Height : 10 pixles dan Width : 50 pixles. Untuk
background transparant pilih "BackgroundColr" pilih
"None". Ini berfungsi untuk jarak.
-
Membuat tombol "Start", pertama pilih menu User Interface, lalu pilih
"Buttom" dengan cara drag ke hp. Lalu Ubah tulisan "Text for buttom 1" menjadi "Start" pada text Height : 50 pixles dan Width : 100
pixles, centang FontBold, FontSize ubah menjadi 20
pada menu sebelah kanan. Anda juga bisa mengedit yang lainya.
Screen2 : Halaman Utama
-
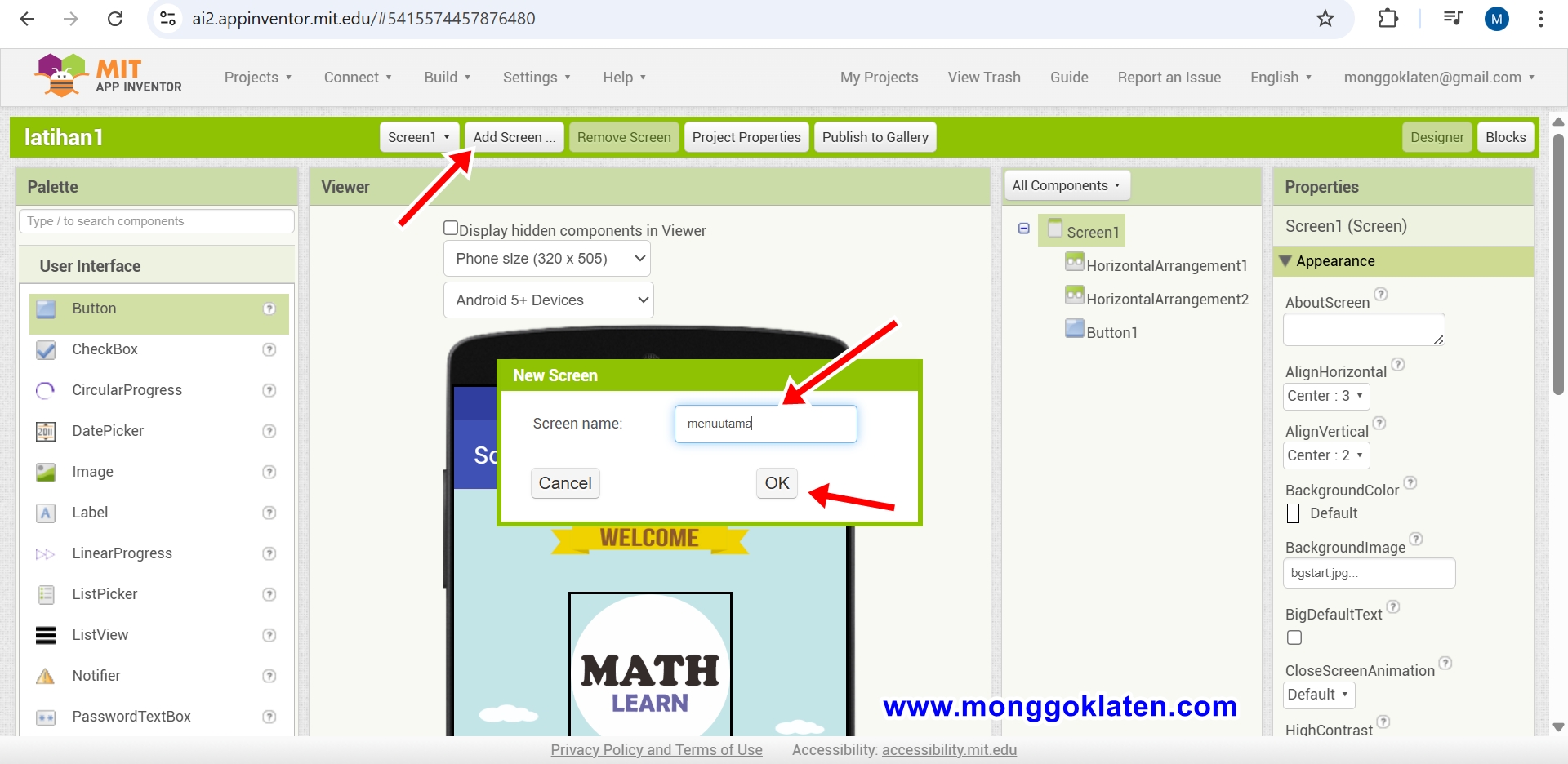
Buat screens baru dengan cara, klik Add Screen pada screen name
beri nama "menuutama". Klik Ok. Maka membuka halaman baru.
Sekarang Anda memiliki 2 screen yang bernama
screen1
dan menuutama. Cara mengerahui klik panah kecil pada menu Screen1.
-
Buat background halaman melalui "BackgroundImage". dengan nama
"bgmenuutama".
-
Pilih menu laylout, pilih "HorizontalArrangement", masukan gambar
"sptldv" Height : 80 pixles dan Width : 180 pixles dan
Pilih menu laylout, pilih "HorizontalArrangement" masukan gambar
"kids" Height : 120 pixles dan Width : 200 pixles lalu buat
serapi mungkin dengan mengatur ukuran gambar melalui Height dan Height.
-
Buat "VerticalScrollArragement" (background ubah ke none), lalu isi
dengan tiga buttom dengan nama (Indokator pembelajaran, Materi, Quiz, Music) untuk mengubahnya pada menu Text. Lalu isi dengan gambar
tombol dengan nama "Tomboloren". Height : 40 pixles dan
Width : 160 pixles.
-
Klik menuutama, lalu AlignHorizontal ubah menjadi Center : 3 dan AligenVertical ubah menjadi Center : 2. Maka hasilnya
seperti gambar dibawah.
- Menghubungkan Screen1 ke menuutama
-
Klik pada Blocks, Pilih Screen1, pilih Button1, tarik
"when buttom1 click". Pilih Control
"open another screen screenNama (menuutama)". Maka hasilnya
ketika tombol "START" di klik akan masuk ke screen
menuutama.
- Selanjutnya buat nama screen setiap menu : Indikator, Materi, Quiz, Musik.
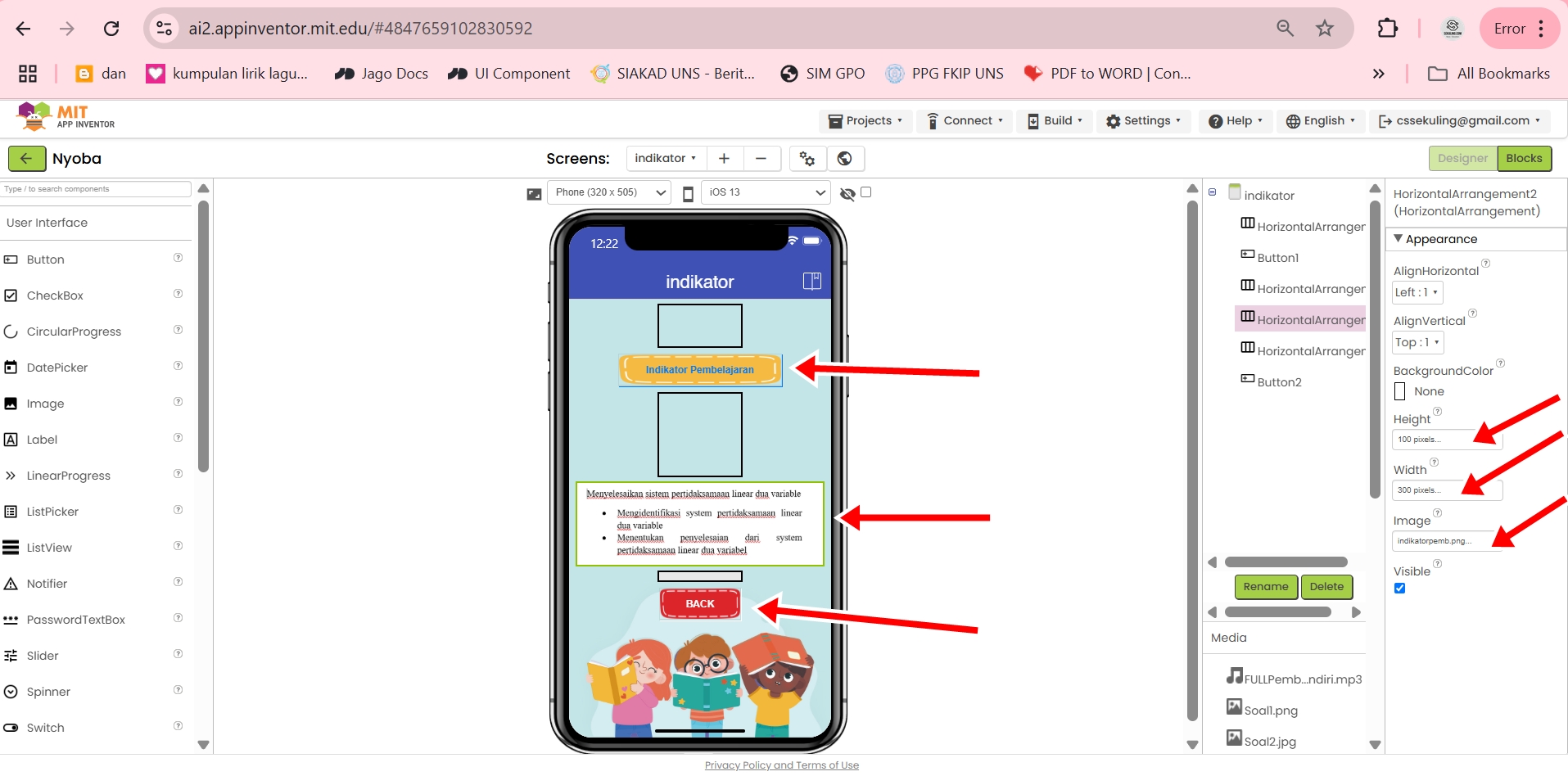
Screen3 : Indikator
- Pada designer : Background screen dengan nama gambar "bg1" Isi dengan Button1 dengan nama "Indikator Pembelajaran" sebagai Judul. Lalu upload gambar dengan judul "indikator pemb" ini sebagai indikatornya. Tambah Buttom2 ubah menjadi "Back". Lalu ubah ke center. Ingat untuk memberi sepasi tambah "HorizontalArrangement" dengan height : 10 pixsel.
- Pada Block : Pemasangan kode block, ketika menu di klik meuju ke produknya. Keterangan "Ketika button2 di klik, akan membuka nama screen "menuutama".
Screen4 : Materi
- Buat Screen dengan nama materi, menu layout buat HorizontalArranger dengan Height : 20 pixle dan Width : Automatic sebagai jarak.
- User Interface buat Button ubah menjadi Materi dengan Height : 40 pixle dan Width : 200 pixle.
- Buat HorizontalArranger dengan Height : Automatic dan Width : Automatic sebagai jarak.
- User Interface buat WebViewer1, lalu masukan link materi dari google drive (https://drive.google.com/file/d/1bHoOqymAoDCoo80xYDM-0OhB9992uldU/view?usp=drive_link) dengan Height : Automatic Width : Fit Parent.
- User Interface buat Button ubah menjadi Back dengan gambar "tombolmerah" Height : 40 pixle dan Width : 100 pixle.
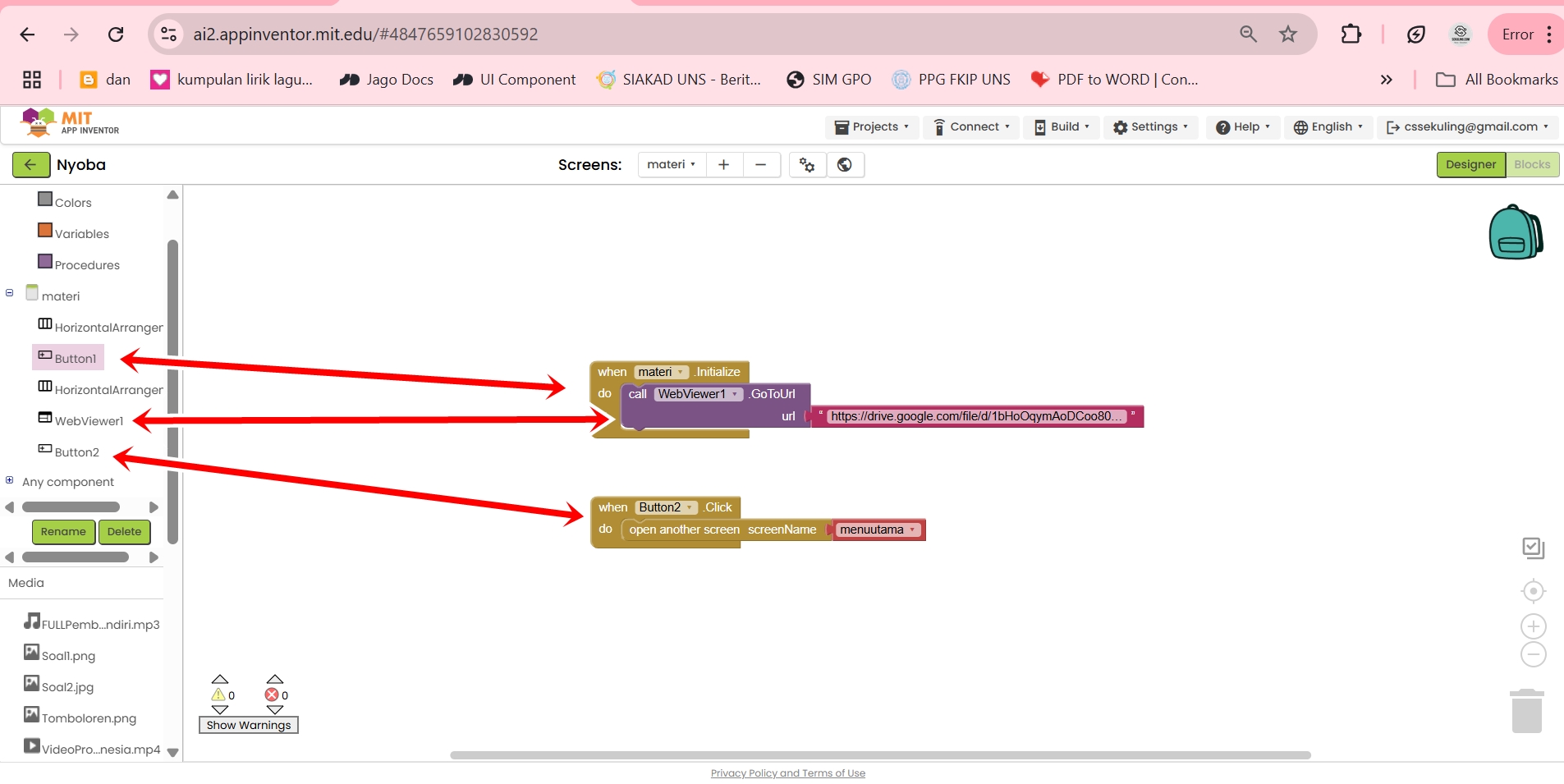
- Pada Block : Pemasangan kode block, ketika menu di klik meuju ke produknya. Pada Button1 pilih when materi do > klik WebViewer1 pilih Call WebViewer1 GoToURL > pilih text buat kosogan lalu beri link pdf materi dari google drive. Buttn1 pilih Keterangan "Ketika button2 di klik, akan membuka nama screen "menuutama".
Screen5 : Quiz
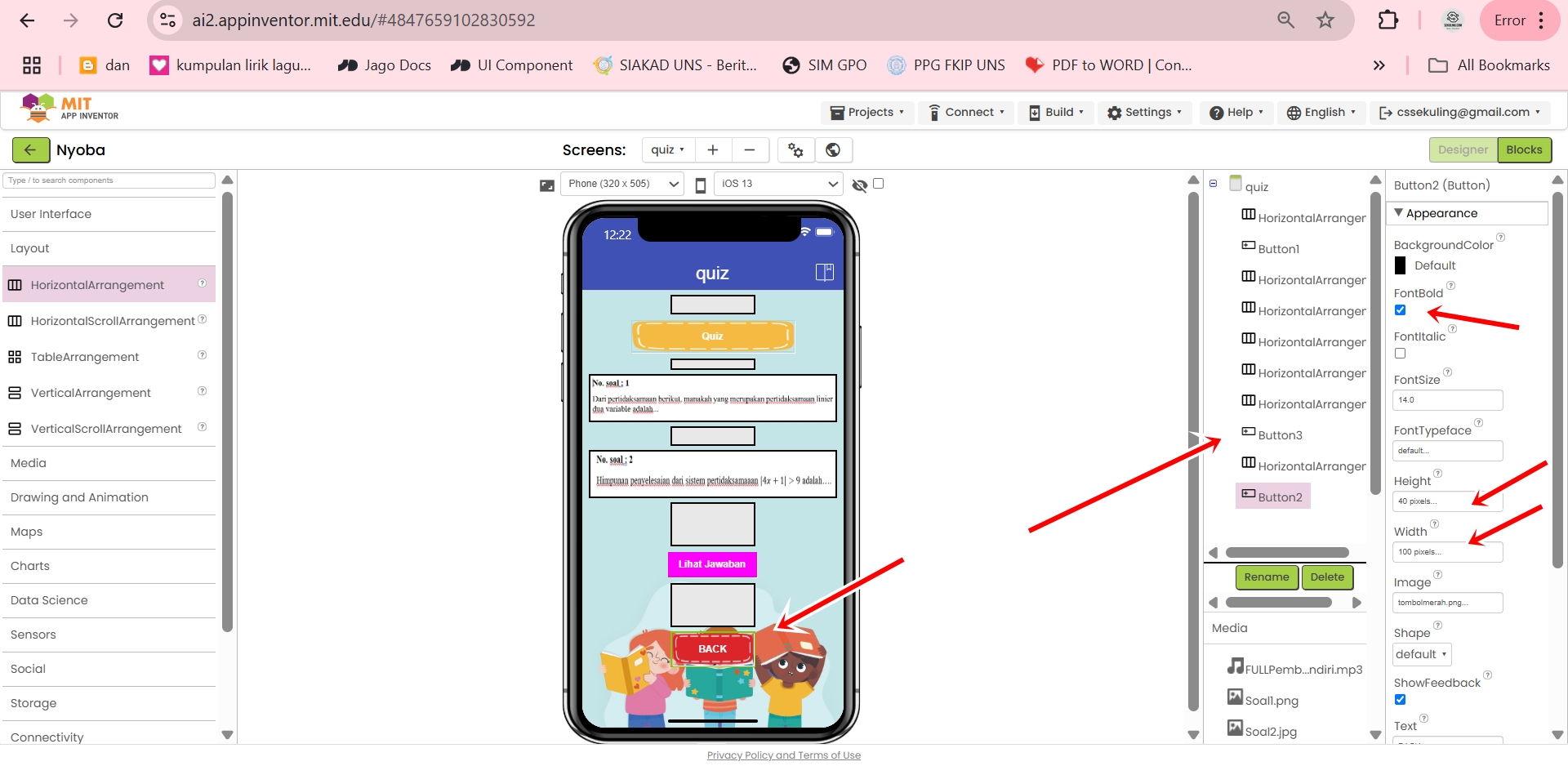
- Buat Screen dengan nama Quiz, menu User Interface buat Button1 dengan Height : 40 pixle dan Width : 200 pixle.
- Buat HorizontalArranger lalu upload gambar "soal1" height : 55 pixele width : 300 pixele. dan buat lagi HorizontalArranger dibawahnya upload gambar "soal2" height : 55 pixele width : 300 pixele.
- Buat button2 ubah menjadi "Lihat Jawaban" settingan ceklist Fontblod height : Automatic width : Automatic.
- Buat Buttom3 ubah menjadi "Back". Lalu ubah ke center. Ingat untuk memberi sepasi tambah "HorizontalArrangement" dengan height : 10 pixsel.
- Pada Block : klik button2, lalu pilih control Open another screen screenName, lalu yang warna merah tua ubah menjadi jawabanQuiz. Dan klik button3 pilih when button2 click, lalu open another screen screenName pada warna merah tua ubah menjadi menuutama.
Screen6 : Jawaban Quiz
- Buat screen dengan judul jawabanquiz, lalu buat label ubah menjadi Jawaban Quiz ceklis Fontblod dan size taxt 20 HorizontalArranger upload "jawaban1" height : 120 pixele width : 300 pixele. Buat HorizontalArranger upload "jawaban2" height : 120 pixele width : 300 pixele.
- Buat Buttom2 ubah menjadi "Back". Lalu ubah ke center. Ingat untuk memberi sepasi tambah "HorizontalArrangement" dengan height : 100 pixsel.
- Pada Block : klik button2, lalu pilih control Open another screen screenName, lalu yang warna merah tua ubah menjadi Quiz.